By Maria Peter
Have your ever felt that an eLearning course or a website is difficult to use and quit trying as it is time consuming and not serving its purpose? For any eLearning course, distributed learning material, or website usability determines its success.
Issa et al. defines ‘Usability is the ease of use and learnability of a human-made object such as a tool or device.’ Usability can be measured by the quality of users’ experiences. The quality is determined by the effectiveness/ease of use, efficiency/less time to accomplish, and the overall satisfaction level of the users. Multiple properties are combined during the design and development stages to increase usability standards. The key properties recommended by the U.S. Department of Health & Human Services are:
- Intuitive Design Layout: When users can effortlessly navigate to accomplish their tasks.
- Efficiency of Use: When experienced users can accomplish their tasks quickly.
- Easy to Observe and Use: When new users can accomplish their tasks with ease.
- Easy to Recall: When users can remember actions to use in their future visits.
- Fewer Errors and Reduced Severity: When errors are less frequent and less serious.
- Increased Satisfaction: When users feel happy to visit the website again.
Why Following Usability Standards is Essential
Usability standards serve as guidelines during the design and development phases of eLearning courses, distributed learning materials, or websites that are meant to serve a wide range of audience profile.
Usability Standards for eLearning Courses or Distributed Learning Materials
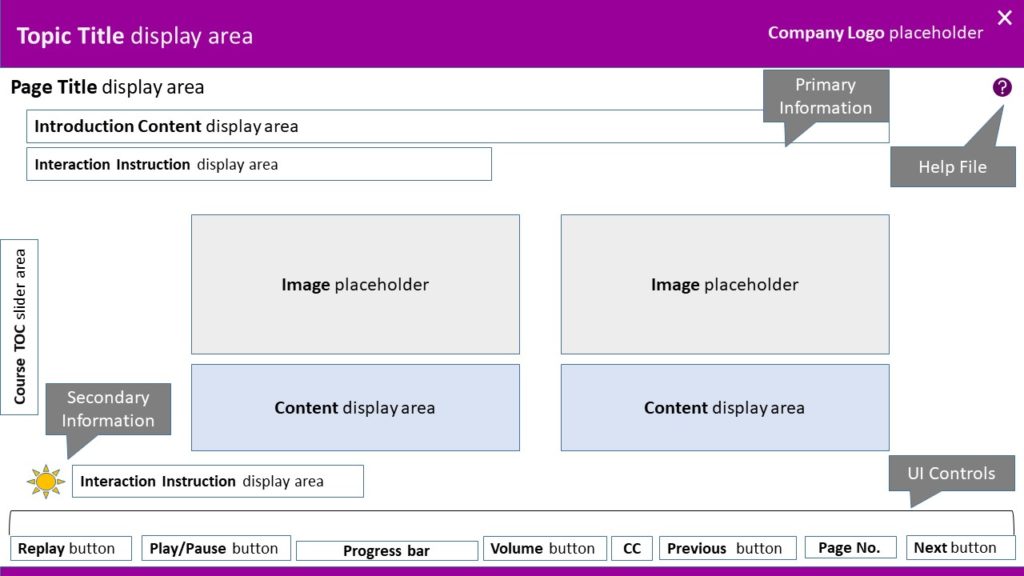
Usability is the core of eLearning courses and it determines the satisfaction level of users. Essentially, it enables learners to achieve their objectives successfully. Most of the eLearning courses have a Help file to help new learners to understand the purpose of various user interface buttons, title bar area, content area, and others, see Image 1.

Here are some key usability standards that are based on Nielson’s 10 usability heuristics and Hetsevich’s adaptation of the heuristics to improvise eLearning courseware design:
- User Interface Buttons: Include clearly defined navigational buttons such as Previous, Next, Play, Pause, Rewind, Audio mute/unmute, Exit, etc. to enhance learners’ experiences
- Learning Path: Ensure the structure of the course or the logical learning path is streamlined, for example: Course > Topic > Pages.
Consistency and Standards ensure uniformity in page layout, graphics style, fonts style, color theme, etc., across a course so the users will not be distracted by variations. To enhance learners’ experiences, use suitable font type, style, and size. Here are some thoughts on key design principles:
- Information Recall: Ensure all primary information are displayed on the screen always and the representation of the secondary information such as Trivia, Did You Know, etc. are standardized across a course.
- Flexibility and Efficiency of Use: Include different learning paths as per audience profile – experienced and novice. For example, pre-assessment can be used to help novices understand the knowledge gap and experts to confirm their knowledge level and move on to the next level.
- Focussed Approach: Ensure you have a defined objective for every page to avoid irrelevant information.
- Feedback: Provide feedback to help learners understand the reason for an error that may have occurred. For example, if a learner’s response is incorrect for a knowledge check question provide descriptive feedback that suggests the required changes.
- Content Development: Create compelling, meaningful, cohesive, engaging, and sustainable content that enables learners to attain the expected goal.
- Graphics: Use graphics to complement content and help learners to grasp content quickly.
- Transcript and Caption: Provide full transcript and caption when audio narration is used.
- Autonomy: Ensure that users have control over videos play, pause, and mute function.
Usability Standards for Websites
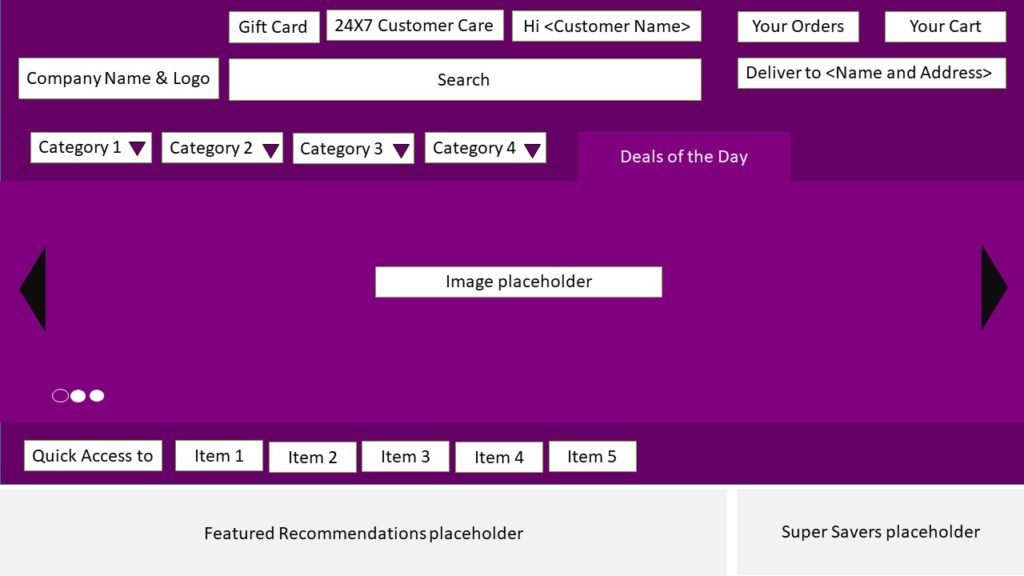
There are many factors that contribute to the success of a website. For instance, in a website, the layout, and architecture should be easy to understand and use, navigational elements should be obvious and easy to follow, and homepage should clearly state its purpose and how it will benefit the user, see Image 2.

To retain users on websites, we can apply several usability standards. The U.S. Department of Health & Human Services has conducted extensive research on web design and provides elaborate usability guidelines. Now, let’s take a look at some of the key guidelines that you can follow when creating a website:
Goals
- Define and document the primary goals before initiating the design and development process.
- Set performance goals to identify success rates and the time it takes to find specific information.
Visual Design and Development
- Use personas to help design team focused on the requirements.
- Ensure visual consistency of the website elements such as company logo, graphics, titles, clickables, etc.
- Design for monitors with the screen resolution set at 1024×768 pixels and test for the most common browsers and operating systems.
Navigation/Interaction
- Clearly differentiate navigational elements.
- Use breadcrumb or other means to help users know their location.
- Avoid horizontal scroll bars.
- Use color changes to indicate visited and unvisited links.
Content
- Do not require users to enter the same information more than once.
- Do not require users to remember information from place to place on a website.
Assistive Technology
- Ensure the website supports assistive technologies so people with disabilities can use it effectively − Section 508 of the Rehabilitation Act.
Search Engine Optimization
- Ensure the website is optimized to appear in the first page of all major search engines’ result pages.
Final Words
Give your users what they want to see and know. Empower them to accomplish their tasks efficiently, effectively, and satisfactorily. You can visit different eLearning courses or websites and analyze them based on the standards outlined above. When designing and developing an eLearning course or a website, this experience will direct you appropriately.
References
Hetsevich, Ilona. 2014. “How to Improve eLearning Course Design Usability By Adopting The 10 Usability Heuristics.” https://elearningindustry.com/how-to-improve-elearning-course-design-usability-by-adopting-the-10-usability-heuristics.
Issa, Tomayess, Kommers, Piet, Issa, Theodora, Isaías, Pedro, and Issa, Touma B eds. March 2017. Smart Technology Applications in Business Environments. Pennsylvania, USA: IGI Global. https://books.google.co.in/books?id=sD5IDgAAQBAJ&printsec=frontcover#v=onepage&q&f=false.
Nielsen, Jakob.1995. “Usability Heuristics for User Interface Design.” https://www.nngroup.com/articles/ten-usability-heuristics/?utm_campaign=elearningindustry.com&utm_source=%2Fhow-to-improve-elearning-course-design-usability-by-adopting-the-10-usability-heuristics&utm_medium=link.
Nielsen, Jakob. January4, 2012. “Usability 101: Introduction to Usability.”https://www.nngroup.com/articles/usability-101-introduction-to-usability/.
Usability.gov. “Research-Based Web Design & Usability Guidelines.” Accessed January 17, 2018. https://www.usability.gov/sites/default/files/documents/guidelines_book.pdf.
Usability.gov. “Usability Evaluation Basics.” Accessed January 12, 2018. https://www.usability.gov/what-and-why/usability-evaluation.html.
Suggested Reading
10 Usability Heuristics for User Interface Design: https://www.nngroup.com/articles/ten-usability-heuristics/?utm_campaign=elearningindustry.com&utm_source=%2Fhow-to-improve-elearning-course-design-usability-by-adopting-the-10-usability-heuristics&utm_medium=link
Research – Based Web Design & Usability Guidelines: https://www.usability.gov/sites/default/files/documents/guidelines_book.pdf
Maria Peter has been an Instructional Designer for almost a decade. She likes conceptualizing learning solutions using scenarios, case studies, stories, serious games, etc. She recently completed her studies in Technical Communication at Seneca, where she had ample opportunity to acquire hands-on experience. Lately, she has been writing about the use of virtual reality, augmented reality and serious games in learning. She was awarded “You’ve Earned It Award” at Fidelity Investments for handling multiple eLearning projects and training writers who aspired to be instructional designers.

